BrightonSEO 2018 – novinky a tipy z největší evropské SEO konference
Publikováno 23. 05. 2018 • SEO Akce
Co jsem se dozvěděla na konferenci brightonSEO? Která SEO témata jsou stěžejní v roce 2018? Jak si konferenci užít na maximum? Vytvořila jsem report ze SEO události roku, respektive každého půl roku. Přináším ohlédnutí ze všech přednášek, které jsem navštívila včetně tipů, které jsem za své 3 návštěvy konference v Brightonu nasbírala.
Pokud hledáte konferenci, která je kompletně zaměřena na SEO, tak brightonSEO je ta pravá akce pro vás. Koná se 2krát do roka, vždy v dubnu a září. Letos tomu nebylo jinak, jarní brightonSEO jsem navštívila 27. 4. 2018. Nyní už je také potvrzen termín na září: 27. – 28. 9. 2018, sledujte, kdy bude registrace na zářijové lístky zdarma.
Obsah článku
O konferenci, proč jet na brightonSEO
Site speed
Technické SEO
Mobile first
Ostatní přednášky
Praktické informace
Odkazy na přednášky
O konferenci, proč jet na brightonSEO
Konference trvá oficiálně dva dny, první den je věnován workshopům, večer mezinárodní recepci pro zahraniční účastníky a poté se koná warm up party. Druhý den (pátek) je hlavní den konference a program probíhá od 10 hod do 18 hod. BrightonSEO je největší konferencí zaměřující se primárně na SEO. Účastníků je okolo 3,500 a program probíhá paralelně v 9 přednáškových sálech. Přednášky jsou sdružovány do bloků po 3 podle stejného tématu. Bloky jsou spojeny do některých sálů podle podobného zaměření, například link building společně s lokálním SEO a PR je v jednom sále. V dalších dvou sálech se přednáší technické SEO atd.
Doporučuji si předem přečíst program ve všech sálech v aplikaci a vybrat si přednášky, které vás zajímají. Pokud se vám přednášky překrývají, tak nezoufejte, Auditorium 1 je nahráváno a ostatní přednášky jsou nově k dispozici přes podcasty. Při výběru přednášek se koukejte na úroveň, jelikož jsou označeny buď „pro všechny“, „pro marketéry“, „pro specialisty“ nebo „pro experty“. Letošní témata konference byla převážně zaměřena na technické SEO, E-commerce, link building, crawl budget, site speed, mobile first index, influencer marketing a in-house.
Na konferenci se mnou byla link builderka Lucie Šmídová, která mi poskytla pro tento článek poznámky z bloku o link buildingu, které bych chtěla poděkovat.
 Proč jet na brigtonSEO:
Proč jet na brigtonSEO:
1) Seznámení s odborníky z oboru offline
Kde jinde potkáte pod jednou střechou více než 3,000 lidí, kteří se zajímají o SEO. Díky networkingovým snídaním i obědům v den konference, warm up party, after party, mezinárodním recepcím, přestávkám a spousty dalším akcím, je možnost potkat se speakry, dalšími SEO specialisty a popovídat si osobně o tématu, které vás zajímá nebo problémech, co právě s vaším webem řešíte. Tyto rady jsou k nezaplacení. Když nejste networkingoví profíci jako já, tak nezoufejte, v Anglii jsou všichni hrozně přátelští. Stačí se registrovat na nějaký meet-up, jak jsem uvedla a jde to samo. Mnoho lidí vás bude kontaktovat už předem, když budete využívat aplikaci konference a uvedete v ní své kontakty na sociální sítě.
2) Možnost vyzkoušení si SEO a marketingových nástrojů
V celém přízemí budovy jsou interaktivní stánky a každý marketingový/SEO nástroj se snaží tím nejoriginálnějším způsobem na akci propagovat. Výhodou je, že pokud nad nějakým nástrojem uvažujete, můžete si ze zástupci popovídat, vyzkoušet zadarmo nebo získat slevu na vyzkoušení doma. Vedle nástrojů se tu prezentují také firmy, agentury a probíhají různé náborové kampaně. Dostanete spoustu informací, reklamních předmětů a můžete si zasoutěžit o zajímavé ceny.
3) Brighton
Tohle město si zamilujete, konference se koná v budově přímo na pláži, a to samé i networkingové setkání. Ve městě je velká koncentrace restaurací, obchodů, možností kulturního vyžití a necelou hodinu cesty od Brightonu se pyšní útesy Seven Sisters, které rozhodně stojí za výlet. Proto ve volných chvílích před a po konferenci se vyplatí alespoň jeden den zůstat navíc a projít si město a okolí. 
Blok Site Speed
Bastian Grimm – @basgr : Web performance madness: Critical Rendering Path Optimization
Přednášku Bastian začíná tím, že nástroj PageSpeed Insight opravdu nestačí na analýzu rychlosti webu. A jako první, na co se máme zaměřit, zdůrazňuje – 1) LEPŠÍ MĚŘENÍ. Je potřeba sledovat a optimalizovat kritickou cestu vykreslení a převést uživatelské zkušenosti na metriky výkonu:
Spustila se navigace úspěšně? Odpověděl server? metrika: FP/FCP
#1 #2 (FP) Čas do první barvy – označuje místo, kdy prohlížeč začne něco vykreslovat, první bit obsahu na obrazovce.
#3 #4 (FCP) Čas do první obsahové barvy – označuje místo, kdy prohlížeč vykreslí první obsah DOM, text, obrázek atd.
Je to užitečné? Je dostatek vykresleného obsahu pro uživatele, aby se mohl zapojit? Je to použitelné? Mohou uživatelé komunikovat se stránkou nebo se stále dlouho načítá?
#5 #6 (FMP) Čas do první významné barvy -> Hero Element Timinig / čas k první interakci s obsahem (TTI) – První smysluplná barva – barva, po níž se stala největší změna a je vidět váš nejdůležitější prvek na stránce! Uživatelé mohou provést svou první interakci na stránce. Jsou interakce bez problémů, zpoždění a přirozené? Identifikace problémových oblastí
Optimalizace a měření doby vykreslení, prvního zobrazení a první barvy
Bastian uvádí jako dokonalý příklad YouTube.com, kde je „hero element“ samotné video, které se načte ihned a vše v okolí je skryté a donačítá se až když už video běží. Doporučuje trackovat vykreslení stránek pomocí Google Analytics. Zde je návod, jaký kód na trackování použít a jak implementovat včetně veškerého infa ohledně měření prvního vykreslení. Trackování můžete také kombinovat s Google Data Studio, testovat můžete zde.
2) KRITICKÁ CESTA VYKRESLENÍ jsou zdroje a kód potřebný k vykreslení počátečního obrazu stránky. Musíme si definovat, co je kritické a co ne. Kritické je pouze to, co je nad přehybem, a to jak na mobilu tak desktopu. Vše ostatní je nekritické. Proveďte audit, očistěte a (poté) rozdělte CSS na dvě části: „nad přehybem“ a „pod přehybem“. Prohlížeče používají k zobrazení webových stránek CSSOM (CSS Object Model) v kombinaci s DOM (Document Object model). Webové prohlížeče používají službu CSSOM k vykreslení stránky. Pokud je to externí CSS, musí prohlížeč počkat na stažení. Protože požadování externího CSS je náročnější, používají se inline elementy na všechno.
Jak zjistit, který CSS je kriticky požadován? „Kritický“ znamená, že se vykreslí v mnoha rozlišeních a vytvoří kombinovanou/komprimovanou CRP CSS: (Critical & criticalCSS na GitHub: http://pa.ag/2wJTZAu & http://pa.ag/2wT1ST9 ). Vyzkoušejte criticalcss.com.
Dejte dohromady odpovídající HTML, CSS, JS a vše, co je nezbytné pro začátek vykreslení na prvních 14 kB a s tím Bastian doporučuje:
- nenačítejte všechno v horní části (JS, atd.), co má nad 14 kB pro rychlejší počáteční barvu/vykreslení
- použijte inline na vaše kritické CSS soubory
- zatěžující nekritické CSS soubory načítejte asynchronně s použitím rel=”preload”
- zabývejte se CSS souborem až když se dokončí načítání skrze “onload”
- mějte rezervu pro ne Javascriptové požadavky
- implementujte loadCSS script pro starší prohlížeče
Také na (3) NOVÉ FORMÁTY OBRÁZKŮ upozorňuje Bastiam, že díky efektivnější kompresi a menším souborům lze stále mít obrázky v dobré kvalitě. Podle průzkumu 62 % veškerého webového provozu je tvořeno obrázky a 51 % všech URL načítá více než 40 obrázků na požadavek, proto přibližuje nové možnosti obrázků.
Alternativou Google k formátu JPEG, PNG a GIF je formát WebP. Výhodou je: komprese, průhlednost, metadata, barevné profily, animace a mnohem menší soubory (30 % JPEG vs. 80 % PNG) – ale pouze v Chrome, Opera a pro Android. Stále můžete používat WebP s náhradou „on-the-fly“ -> výměna PNG a obrázků JPEG za opakované zápisy (tj. Pomocí .htaccess). Pokud máte na webu mnoho obrázků, zkuste další možnosti formátu obrázků: FLIF, BPG, JPEG-XR, atd.

Dalším doporučovanou oblastí, na kterou bychom se měli zaměřit dle Bastiama, jsou (4)VLASTNÍ WEBOVÉ FONTY. originální pestré a barevné písmo je většinou velmi pomalé. Více než 70 % všech webových stránek používá nejméně jedno nestandardní písmo (font)! Výsledkem je, že 14 kB dodatečných dat jsou v průměru 3 další požadavky.
Pokud pro nový font použijete externí CSS je použití sice jednoduché, ale blokuje vykreslení. CSS (font) volá na Google, což způsobí, že se vykreslování zastaví / zablokuje, dokud není stahování dokončeno. Pokud budete načítat asynchronně, tak může dojít k nepříjemnému blikání na stránce kvůli buď záblesku neviditelného textu (FOIT) nebo záblesku nenastylovaného textu (FOUT). S tímto zábleskem lze bojovat tak, že si vytvoříte záložní font, který odpovídá cílovému písmu (rozteč, výšky atd.). Dále se mohou vyzkoušet různé “font-display” strategie, které umožňují zobrazit text, zatímco písmo se načítá.
Pokud můžete udělat jen jednu věc, doporučuje Bastiam: “Jděte do souboru CSS, podívejte se na @font-face a přidejte font-display:optional”. A také zmiňuje skvělou diskuzi Moniky Dinculescu s názvem „Fantastic Web Performance“.
Maria Camanes Fores – @mariacamanes: Site speed for in-house marketers:creating a culture of performance
Maria měla celou přednášku zaměřenou na výkon, především jeho dominantní zařazení do chodu firmy. Výkon webu je dle ní uživatelským zážitkem. Prezentovala zajímavé výsledky výzkumu: „Téměř 50 % návštěvníků by opustilo web po 3 vteřinách načítání. 46 % uživatelů neprochází špatně výkonné webové stránky. Průměrný uživatel nemá žádnou trpělivost a pomalejší doba odezvy stránky vede k nárůstu opuštění stránky. Výkonnost ovlivňuje konverzi: každá sekunda se počítá: 1 sekundové zpoždění odpovědi na stránku může mít za následek snížení konverzí o 7 %. Majitelé webových stránek mají pouhých 5 sekund na zapojení návštěvníků předtím, než uvažují o odchodu. Stránky, které vydělávají 100,000 za den, by zpoždění o 1 sekundu mohlo potenciálně stát 2,5 milionu ztrát z prodeje každý rok.
Stále bude existovat tolik věcí, které budou i pro ty nejstabilnější stránky nadále vytvářet problémy s výkonem (např. HTTP/2, prohlížeče se vyvíjí, nové výkonnostní techniky, stáří kódu, značky a hardwaru, grafici a vývojáři mají mimořádné zkušenosti, najmeme je do firmy). Je potřeba proto vytvořit specializovaný výkonnostní tým, který se zaměří.
- Vyhledat oblasti, které se mají zlepšit a bude je sledovat
- Učit se o nových technologiích a nových metodách
- Veřejně komunikovat o změnách ve výkonu
- Budovat nástroje
Ale zodpovědnost za udržování stránek s vysokou výkonností by neměla spočívat pouze na ramenou jednoho týmu. Každý, kdo pracuje na webu, by mě klást důraz na výkon a pochopit, co může udělat, aby se výkon zlepšil. Na vytvoření takového týmu budete potřebovat budget. Maria radí, jak přesvědčit vrcholový management, aby investoval do zaměření na výkon a přijmul nové pracovníky. Představíte výkonnost ukázek v rámci obchodních metrik (např. Míra konverze, celkový příjem, vracející se návštěvníci apod.) a zobrazíte výkon v rámci uživatelské zkušenosti (pomůžete jim pocítit, jak jsou jejich stránky pomalé a empatizovat s jejich koncovými uživateli). A jak na to:
Přeložte ukazatele výkonu do smysluplných ukazatelů pro firmu. Spusťte experimenty na vašich vlastních stránkách, abyste korelovali s vylepšenými výkonnostmi metrik, na kterých jim záleží. Použijte na to nový Google nástroj – Speed Scorecard, kde můžete porovnat váš web s konkurencí nebo lídry na trhu. Vypočítejte pomocí nástroje také potenciální dopad na příjmy. 
Jak rychlá je moje stránka? Doba načítání se dramaticky liší od uživatele k uživateli, v závislosti na schopnostech zařízení a podmínkách sítě. Doba načítání stránky je sbírka všech časů načítání od každého jednotlivého uživatele. Spusťte několik testů WebPage pomocí různých umístění i zařízení a porovnejte výsledky. Jak rychlé to má být? Vyhněte se číslům: Zaměřte se na pochopení toho, jak se uživatelé setkávají se svým webem a konkurentem ve stejném časovém rámci.
Chcete-li porozumět výkonu, budete muset zdůraznit nejdůležitější metriky, vědět odkud pocházejí problémy s výkonem, jak je vyřešit a dokázat je měřit. Jaké jsou to tedy metriky? Technické metriky: čas do prvního bytu, čas odezvy serveru, načtený obsahu DOM, doba načítání stránky, doba plně načtené stránky. Vizuální metriky: první barva, první obsahová barva, první významná barva, index rychlosti, vizuální dokončení. Interaktivní metriky: první Interakce, konzistentní interakce, hero content.
Porovnejte aktuální výkon před provedením změn, abyste sledovali vylepšení. Testujte!
Synthetic Testing -> Dostupnost a spolehlivost
+ Umožňuje měřit a porovnávat všechny webové stránky. Detailní analýza aktiv, nahrávání videa a filmové pásky UX. Waterfall grafy.
– Omezená velikost výběrového souboru. Omezená geografie.
RUM -> Real User Experience
+ Zobrazuje přesně jak uživatelé pracují na vašem webu, velká velikost vzorku, skutečná síť a podmínky prohlížeče. Geografické rozšíření. Přepočet a korelace mezi KPI a metrikami výkonu.
– Vyžaduje Javascript. Omezené metriky výkonnosti. Žádná podrobná analýza aktiv a waterfall graf.
Jaký nástroj je nejlepší pro co?
WebPagetest – známky pro několik ukazatelů výkonu, podrobné informace pro každou žádost na server (request), zadají se požadavky, které chcete zablokovat, synthetic testing. Tip: Nechte hostovat soukromou instanci od WebPagetestu a před spuštěním nové funkce vyzkoušejte vývoj.
Google Lighthouse – critical request chains diagram, provádění testů skupin – postup: Google Lighthouse to monitor webpage performance. Další klíčové funkce: HTTP/2, WebP Images, První významný čas vykresleni (barvy), čas na interakci, index rychlosti.
Je načase implementovat RUM a zjistit, co se na vašem webu skutečně denně děje: použijte Google Analytics a mPulse. Několik dalších nástrojů:
 Dále Maria radí: Vzdělávejte a posilujte svůj výkonnostní tým. Ujistěte se, že vaše cíle na výkonnost jsou měřitelné. Vytvořte základní linii měření, respektive srandardy, co je přijatelné pro načítání stránky a co nikoliv, porovnejte nejlepší a nejhorší výsledky a poskytněte nástroje k měření celému týmu. Nastavte si automatizované e-maily, pokud se na webových stránkách objeví regrese výkonu. Udělejte z výkonnosti součást každodenní rutiny a automatizujte co nejvíce. A pravidelně slavte úspěchy a motivujte tým.
Dále Maria radí: Vzdělávejte a posilujte svůj výkonnostní tým. Ujistěte se, že vaše cíle na výkonnost jsou měřitelné. Vytvořte základní linii měření, respektive srandardy, co je přijatelné pro načítání stránky a co nikoliv, porovnejte nejlepší a nejhorší výsledky a poskytněte nástroje k měření celému týmu. Nastavte si automatizované e-maily, pokud se na webových stránkách objeví regrese výkonu. Udělejte z výkonnosti součást každodenní rutiny a automatizujte co nejvíce. A pravidelně slavte úspěchy a motivujte tým.
Vždy pracujte na rychlosti vašeho webu. Váš web nebude nikdy příliš rychlý, práce na rychlosti webu nikdy neskončí, je to nekončící proces. Každý by měl ocenit dopad výkonu v UX i podnikání a umět ho měřit a testovat.
Nichola Stott – @NicholaStott: The UK Mobile Site Speed Benchmark
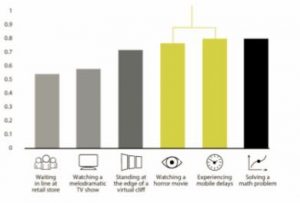
Nichola celou prezentaci postavila na vlastní případovce 5000 top UK webových stránek. Pouze shrnu hlavní myšlenky a podněty v prezentaci. Když v rámci studie zkoumali, co lidi nejvíce vystresuje, tak úroveň stresu způsobená mobilním zpožděním byla srovnatelná se sledováním hororu. (žluté sloupce v grafu) – Uživatelé nenávidí pomalý web. Pro každou sekundu zlepšení/zrychlení má Walmart.com zkušenosti s 2% nárůstem konverzního poměru. Vyšší rychlost ovlivní umístění v mobilním SERPu. Je to soutěž!
 V rámci studie bylo použito více než 5,000 webů se sedmi odlišnými porovnávacími kritérii. Nejdříve se data očistila o ty URL, které nevracely stavový kód 200 a které byly duplicitní. Nichola zdůrazňuje, aby všichni používali protokol HTTPS a splnili kritéria rychlosti. Zaměřila se na 5 kritérií Auditu Lighthouse PWA, které by měli všichni řešit:
V rámci studie bylo použito více než 5,000 webů se sedmi odlišnými porovnávacími kritérii. Nejdříve se data očistila o ty URL, které nevracely stavový kód 200 a které byly duplicitní. Nichola zdůrazňuje, aby všichni používali protokol HTTPS a splnili kritéria rychlosti. Zaměřila se na 5 kritérií Auditu Lighthouse PWA, které by měli všichni řešit:
- HTTPS – je web zobrazovaný přes protokol HTTPS?
- Service worker – registruje ho web?
- Rychlost – více než 10,000 TTFI/CI
- Přidání na domovskou stránku – uživatelská výzva
- Velikost obsahu pro mobilní Viewport – responzivní nebo adaptivní web
 Dále se URL klasifikovaly do kategorií. Výsledky: zprávy a média mají nejrychlejší TTFB, vše se načte pod 2 sekundy. Nejpopulárnější kategorie spotřebitelských webových stránek nabízejí zároveň nejpomalejší mobilní zážitek. Kompletní výsledky si můžete prohlédnout v její studii.
Dále se URL klasifikovaly do kategorií. Výsledky: zprávy a média mají nejrychlejší TTFB, vše se načte pod 2 sekundy. Nejpopulárnější kategorie spotřebitelských webových stránek nabízejí zároveň nejpomalejší mobilní zážitek. Kompletní výsledky si můžete prohlédnout v její studii.
Nichola apeluje, aby si všichni nastavili cíle, které jsou chytré. Zajistěte, aby 3G CI byl trvale pod 7 vteřin. Získejte rozpočet a zdroje. Na konci prezentace Nichola vznesla nahlas svá přání, aby všichni optimalizovali zabezpečení a rychlost svých webů a tím dopomohli k lepšímu a bezpečnějšímu Internetu.
Blok Technické SEO
Tom Anthony @TomAnthonySEO: An introduction to HTTP/2 for SEOS´s
Tom vysvětlil změny, které HTTP/2 přináší, pozitivní dopad na rychlost webu, změny ve způsobu, jakým jsou webové stránky dodávány a různé přístupy k nasazení protokolu HTTP/2. Tom všchno demonstruje na příkladu s nákladními auty.
HTTP/1.1 jak funguje, nedostky a proč je potřeba HTTP/2
HTTP/1.1 je v prohlížeči vidět jako http před doménou, bez zeleného zabezpečovacího záměčku, 1 žádost je pouze na 1 soubor, ať už je to .html, .css, .png atd. Představte si, že požadavek HTTP je nákladní automobil a je odeslán z vašeho prohlížeče počítače na server za účelem shromáždění webové stránky. Náklaďák představuje dotaz mezi prohlížečem a serverem. TCP je silnice/cesta neboli transportní vrstva pro požadavek HTTP. Nákladní vozidla směřující do zahraničí nesou žádost HTTP a kamiony, které přicházejí, mají HTTP odpověď. HTTP umožňuje lidem nahlédnout do nákladních automobilů a do všech tajemství. Přemýšlejte o cestě HTTPS jako o stejné cestě, ale tentokrát se bude projíždět tunelem, nikdo nemůže nahlédnout do kamionu. Náklaďák jedoucí v tunelu je stejný, ale bezpečnější. Dejte vaše weby na HTTPS.
 S HTTP/1.1 jsou spojeny problémy:
S HTTP/1.1 jsou spojeny problémy:
Malé požadavky a odpovědi stále berou čas. Dokonce i nejrychlejší kamióny mohou jít pouze rychlostí světla. Delší silnice znamenají také delší odezvu ze serveru. Stránky, které jsou vytvořené z mnoha souborů respektive požadavků, například na HTML stránce jsou soubory:.css, .png, .jpeg, .js. Což znamená, že počet cest trucků se rapidně zvětšuje, často bývá 50 – 100 oddělených separátních požadavků. Mobilní připojení zvyšuje prodlevu.

Prohlížeč chce vykreslit stránku. Každá cesta dotazu na server trvá kamionu 50 ms, serveru trvá 50 ms na vytvoření stránky a 50 ms trvá dotazu (náklaďáku) cesta zpět k uživateli od serveru. Jakmile však prohlížeč dostane odpověď HTML, zjistí, že potřebuje obsah z dalších souborů a proto se musí náklaďák vydat na další cestu, aby zjistily obsah .css, .jpeg, .js a dalších.
1 připojení zvládne jednu odpověď, respektive každý náklaďák potřebuje vlastní silnici. Naštěstí prohlížeče zvládnou více připojení, takže máme mnoho silnic a mnoho náklaďáků. Musíme přemýšlet nad celou cestou každého náklaďáku než ho vyšleme. Respektive musíme se zamyslet, v jakém pořadí a jak mají náklaďáky vyjíždět, v jakém pořadí budou dotazy na server probíhat. Prohlížeče typicky otevřou maximálně 6 spojení. Otevření více přináší klesající návratnost, jelikož některé náklaďáky musí čekat ve frontě než budou moci vyjet na silnici.
 Blokované požadavky na server, najednou totiž může běžet jenom 6 požadavků na server. To znamená, že až když je vyřízeno 6 požadavků, mohou se teprve začít vyřizovat další požadavky. Krátké cesty zkracují čekací doby kamionu a výrazně zkvalitní dobu načtení. To je důvod, proč lidi vytvářejí sprite sety – CDNka přesouvají věci blíž a redukují časové prodlevy.
Blokované požadavky na server, najednou totiž může běžet jenom 6 požadavků na server. To znamená, že až když je vyřízeno 6 požadavků, mohou se teprve začít vyřizovat další požadavky. Krátké cesty zkracují čekací doby kamionu a výrazně zkvalitní dobu načtení. To je důvod, proč lidi vytvářejí sprite sety – CDNka přesouvají věci blíž a redukují časové prodlevy.

HTTP/2 VŠE ZACHRÁNÍ
HTTP/2 je první hlavní revize protokolu HTTP za 20 let, kterou používá World Wide Web. Může poskytnout velkou časovou výhodu rychlosti webu. Mnohonásobnost umožňuje mnoho požadavků při jednom spojení (oproti HTTP/1.1, kdy umožňuje pouze cca 6). Nyní může po jedné silnici jezdit mnoho trucků najednou, odpadají čekají fronty. Obsah nákladních vozidel je stále stejný (požadavky jsou stejné), ale systém řízení silničního provozu je nový.

HTTP/2 waterfall – NEBLOKOVANÉ
HTTP/2 formát v hlavičce i body v HTML je stejný jako u HTTP/1.1. Kódy odpovědí jsou nezměněné. HTTP/2 povoluje „server push“, což je odeslání jednoho požadavku na server, ale ten odešle mnoho odpovědí. (Je vyslán jeden náklaďák, ale vrátí se jich mnoho.) Pokud server zná HTML požadavky ostatních souborů, může jim to poslat zpět pomocí HTML. HTTP/2 vyžaduje HTTPS. Chcete-li mít lepší řízení provozu (HTTP/2), potřebujete tunel! Jak nasadit HTTP/2? Developeři nemusejí dělat nic. Server provádí veškerou práci. CDNka to pro vás dokážou. HTTP/2 mezi návštěvníky a CDN vs. HTTP/1.1 mezi CDN a serverem.
HTTP/2 Co si odnést z přednášky:
- Může to být rychlá výhra. Jednotky CDN umožňují snadné nasazení.
- HTTP/2 vyžaduje protokol HTTPS.
- SPDY byl předchůdcem HTTP/2. Už je zastaralý.
- Rozšíření pro Chrome: https://dis.tl/showhttp2
- HTTP/1.1 a HTTP/2 existují společně. Prohlížeče se vrací zpět na HTTP/1.1.
- Přesun na HTTP/2 není migrací.
- Googlebot nebude mít prospěch, ale všimne si toho.
Emily Mace @IAmTheLaserHawk – Diagnostika problémů u hreflang tagů v sitemapách a na stránkách
Emily představila způsoby, jak aplikovat správně hreflang tag a seznámila nás s nejčastějšími chybami. Pokud se německý web zobrazuje v Norsku, je někde chyba.
Je potřeba se ujišťovat, že se správný obsah zobrazuje odpovídající osobě na správném místě. Jak toho docílit: Canonicaly nesmí zápasit. Sdělení na každé stránce všech jazykových mutací musí být stejné, každá stránka vypráví stejný příběh pouze v jiném jazyce. Všechny stránky musí být recipročně prolinkovány mezi všemi jazykovými mutacemi. Neplatné, přesměrované a špatné odkazy nesmí být v hreflang tagu. Hreflang odkazy by měly být živé a aktivní.
Kotrolujte kódy země a nepředpokládejte, že jsou stejné jako jazykové kódy. Existuje mnoho problémů s komunikací. Nesprávné kombinace jazyků a zemí v kódu jsou ty nejběžnější. Například Rakousko má kombinaci AT-AT s rakouským jazykem (Austria-Austrian). Japonsko má odlišný jazyk i kód země (JA-JP), stejně tak Švédsko (SV-SE).
Jak zacílit globální anglický web? Musíme si vybrat EN jako language a pak zemi na kterou primárně cílíme nebo bez výběru země. A co EU? Pro EU musíte zacílit stránky v angličtině pro každou EU zemi individuálně. Pamatujte si, že každá jednotlivá adresa URL může být zacílena pouze na jeden jazyk a jednu zemi. Příklad, co se stalo v UK po Brexitu: Mnoho anglických webmasterů se připravila na Brexit tím, že si nakoupili pro své nebo cizí weby domény končící .eu, což je k ničemu, jelikož na oko to sice může vypadat „proevropsky“, ale nelze tyto domény cílit na celou EU. Je potřeba cílit každý web zvlášť na jazyk i zemi.
Pomocí nástrojů můžete kontrolovat značky hreflang. V Google Search Console zjistíte chyby v hreflangu. Stáhněte si data a analyzujte je např. přes Screaming Froga SEO Spidera. Díky SFSS zjistíte info ohledně chybějícího canonicalu, špatně nastaveném jazyku atd. Také zkontrolujte, zda úplně všechny stránky obsahují hreflang.
Zjistěte, s kterými stránkami je obtíž, na to doporučuje Emily Ahrefs nebo SEMrush. Díky nim zkontrolujte všechny domény ve všech zemích. Jaké se vyskytují často problémy? Zjistíme pomocí Google Analytics tak, že máme návštěvnost webu v nějaké zemi ze země, kde být vůbec nemá. Pak se podívejte do HTML kódu jednotlivých stránek, zda není chyba. Ujistěte se, že neexistují žádné vytvořené zvláštní kombinace zemí a jazyků, že odkazy souhlasí s canonical tagy, že mají všechny stránky hreflang tagy, jsou všechny správně v sitemap.xml.
Emily dodává, že tohle je SEO, není žádná univerzální zlatá střední cesta, ale záleží na každém webu a jeho možnostech.
Tom Pool – @cptntommy: Command Line hacks for SEO – Hacky příkazového řádku pro SEO
Tom pracuje pro spoustu různě velkých klientů a na mnoho rozlišných úkolech. Usnadňuje si technický výstup pro všechny klienty pomocí hacků. Problémem je, že technické seo audity, analýzy klíčových slov, server logů, stavových kódů nebo crawl budegtu zaberou mnoho času, proto Tom vymyslel způsob, jak si práci ulehčit.
Problémem implementace tohoto postupu je, že nefunguje pro Windows, takže zde zbystří pouze vlastníci iOS. K těmto hackům budete potřebovat Google Sheets a znalost SQL, kde pomocí příkazového řádku budete vytahovat potřebná data. Do příkazového řádku zadáte: Toms-MacBook-pro:~ tompool$ _ , ale to není vše, ještě chybí příkaz, Tom používá příkazy: CURL, SORT, CAT, SPLIT, SED, AWK. Více v jeho prezentaci.
Blok mobilní index – Mobile first
Mark Thomas – @Botify: How much positive impact can we crawl budget optimization have in a mobile first index era?
Mark měl přednášku zaměřenou na 3 stěžejní body: 1) audit mobilní stránky -> 2) optimalizace crawl budgetu -> 3) růst organických příjmů.
Google vysvětlil důvod zavedení mobilního indexu takto: „Použijeme mobilní verzi obsahu pro indexování a hodnocení, abychom lépe pomohli našim uživatelům – především mobilním – najít to, co hledají. Jednotlivé stránky vyhodnocujeme individuálně na základě jejich připravenosti na indexování v mobilních zařízeních podle osvědčených postupů a přechod webu nastane až když je web připraven.“
 Proto monitorujte server logy, notifikace z Google Search Console a podle toho poznáte, zda je váš web v mobilním indexu. Mark se ptal publika, zda někdo dostal už notifikaci ohledně mobilní verze (mobilního indexu) a zatím nikdo ze sálu. (údaj k 27. 4. 2018, dnes už v ČR dostává mnoho lidí notifikace ohledně mobilního indexu)
Proto monitorujte server logy, notifikace z Google Search Console a podle toho poznáte, zda je váš web v mobilním indexu. Mark se ptal publika, zda někdo dostal už notifikaci ohledně mobilní verze (mobilního indexu) a zatím nikdo ze sálu. (údaj k 27. 4. 2018, dnes už v ČR dostává mnoho lidí notifikace ohledně mobilního indexu)
(1) Proveďte audit mobilních stránek, zjistěte a pochopte jak mobilní crawleři pohlíží na vaši stránku. Mark doporučuje nejdříve provést test použitelnosti v mobilech, ale dejte si pozor, protože to co vyjede v testu je nedostatečné, musíte jít více do hloubky – analyzujte KPIs u mobilů i desktopu a vytvořte procentuální změnu. (KPIs například: počet follow interních odkazů, počet follow/nofollow externích odkazů, duplicitní meta tagy, duplicitní stránky, doba načtení, atd..) Respektive, procrawlujte mobilní i desktopovou verzi: odkazy, rychlost, obsah, metadata, strukturovaná data a porovnejte, co se liší. Pak koukněte do Google Search Console, zda už je web zařazen v mobilním indexu. Nezapomeňte projít Chrome dev. tool, kde se koukněte jak crawler vidí a prochází stránku s vypnutým JavaScriptem a se zapnutým. Otestujte crawlování se Smartphone User agentem od Google.
(2) Optimalizujte mobilní crawl budget: zredukovat obsah, pročistit interní přesměrování, vyhnout se nekonzistentním signálům, používat Robots.txt k blokování částí vašeho webu, které nechcete, aby byly procházeny, zlepšit strukturu vašeho webu a použijte 410, pokud je obsah trvale pryč.
(3) Zvyšte organické tržby. Mark ukázal na případové studii, že díky přesunu na mobilní index, kdy identifikoval a ořezal ztráty na mobilní verzi, dosáhl nárůstu o 46 % organické návštěvnosti za 8 týdnů. Díky optimalizaci crawl budegtu pro mobilní verzi klesl crawlovaných URL z 1 milionu na 400 tisíc a během dvou měsíců se procrawlovalo ze 17.5 % indexovatelných stránek na 33.4 % indexovatelných stránek.
Barry Adams – @badams: Technical SEO in the Mobile First Indexing Era
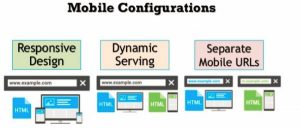
Barry představil, na co se zaměřit při tvorbě a auditu mobilního webu. Také doporučuje jako Mark provádět mobile test. Jak začít s mobilním webem? Nejdříve byste se měli rozhodnout pro jednu z mobilních konfigurací: responzivní, dynamická nebo mobilní verze webu s vlastními URL. Na co se zaměřit při kontrole mobilních stránek webu?

Obsah stránky. Mít perfektně optimalizovanou stránku – meta tagy, nadpisy i texty. Nepoužívat skrytý obsah. Strukturovaná data umístit i na mobilní verzi včetně implementace těchto dat do GTM. Nezapomeňte na hreflang na mobilu vs. hreflang a desktopu. Odstraňte z mobilní verze vyskakovací agresivní okna s CTA bannerem. Přizpůsobte stránkování včetně meta tagů a URL na mobilu. Omezte JavaScript.
Struktura interních odkazů. Vizualizujte si své interní odkazy na desktopové a mobilní verzi – všechny odkazy, hreflang odkazy, odkazy v sitemap.xml, unikátní odkazy. Pokud chybí nějaké odkazy na mobilní verzi, zjistěte pomocí vizualizace, kde je chyba a opravte.
Site configuration. Barry připomíná důležitost robots.txt včetně umístěného odkazu na sitemap.xml. V Google Search Console najdete “statistiky procházení”. Ujistěte se, že vaše servery mají dostatečnou kapacitu pro zvládnutí potenciálního zvýšení rychlosti procházení v mobilní verzi vašeho webu. Best practices pro mobile first index.
Ostatní přednášky
Stephan Spencer – Dokonalá strategie klíčových slov
Stephan promluvil o jednotlivých krocích k dosažení perfektní strategie včetně výběru správných klíčových slov pro značku, seznámení se s cílovým trhem a také nástroji. Zdůrazňoval významnost longtailových frází a dalších běžných pojmů, které všichni znají, co dělají klíčovku. Za zmínku stojí výběr klíčových slov na základě geografických variant nebo zaměřit se spíše na větší témata a entity než na jednotlivá klíčová slova. Navrhované nástroje: Soovle , Searchmetrics, Google Trends , Google Plánovač klíčových slov , MOZ, RankRanger Keyword Finder a STAT Search Analytics.
Patrick Reinhart @ Tom Smits – Jak udělat analýzu klíčových slov u velkého e-shopu?
Přednáška o tom, jak identifikovat a optimalizovat velké množství klíčových slov na velkých webových stránkách. Kolik kombinací klíčových slov a permutací existuje? Potenciálně miliony. Deepcrawl sestavili kalkulačku, která určuje velikost vašeho klíčového vesmíru a pomůže vám to snížit na mnohem zvládnutelnější velikost: Použití modifikátorů produktů, konkrétních produktových řad, řady konkrétních modifikátorů produktů pro každou produktovou řadu a vynásobenou počtem frází. Pak máte číslo velikosti vašeho vlastního vesmíru klíčových slov. Chraňte klíčová slova, která již přivádějí návštěvnost. Rozšiřte nevyužitý tržní potenciál.
Greg Gifford – Linkbuilding at a granular level
U lokálního linkbuildingu nezáleží tolik na Domain Authority nebo Trust Flow, zda bude odkaz follow nebo nofollow → vytvářejte partnerské linky s „real-world value beyond SEO“. Greg říká, že v praxi je lepší získat více lokálních odkazů s „nižší kvalitou“ za méně práce než jeden velký autoritativní link. Doporučuje několik nápadů na lokální linky: lokální meet-upy, srazy, lokální sponzoring, dobrovolničení v rámci komunity, Ethnic business directories (různé komunity přistěhovalců a minorit a databáze jejich činností/podnikání), Neighborhood watch directories (v Americe očividně velká věc a mají svoje weby) a Festivaly/eventy/soutěže/závody. Greg dále doporučuje, na co se ptát nového klienta. (odkaz na stažení dokumentu)
Laura Hogan – Big Links for £0
Dále Laura doporučuje, pokud máte hodně dat, tak vytvářejte případové studie, na které mohou vést reference, například z univerzitních prací. Foi requests = freedom of information request, vydali jste článek s nějakou statistikou klienta, tak k tomu přidejte citaci klienta. Interviews and opinions – jakmile uděláte pár rozhovorů, ostatní média se začnou háčkovat – ale je potřeba najít něco speciálního na daném byznysu, nejlépe to postavit okolo osobnosti zakladatele (např. Maminka na mateřské vybudovala vlastní firmu…) nebo vytvořit osobnost experta.
 Praktické informace
Praktické informace
Lístky – sledujte brightonseo.com, kde vždy měsíc po konání akce minulé zveřejní termín, kdy půjdou lístky do registrace zadarmo. Kolem 1,500 vstupenek bylo naposledy k registraci zdarma. V čase registrace vyhrává ten rychlejší. Pokud máte smůlu, tak si můžete lístek koupit za 100 liber.
Aplikace – je sice pokaždé jiná, už mám nainstalovanou 3. apku za poslední 3 konference, ale všechny byly super. Nejen na komunikaci s ostatními účastníky, sledování aktualizovaného kompletního programu, seznam přednášejících a možnosti rozvržení si vlastního programu dle preferencí. Přes aplikaci se dozvíte změny v programu, tipy na snídani, oběd nebo večeři, mapu areálu včetně praktických informací, mapu Brightonu a tipy na kulturu a památky -> prostě vše, díky čemu si váš pobyt v Brightonu užijete na maximum.
Wifi – naprosto perfektně pracuje a zvládá bez problémů připojení 3,5 tisíce účastníků.
Catering – brightonSEO je akce, kde je téměř polovina účastníků zdarma, tudíž se nedá očekávat nikterak bohaté občerstvení. Avšak kávu, vodu a čaj seženete zdarma, hlavní sponzor DeepCrawl točí u West a East baru pivo . Co se týče oběda, v blízkém okolí konference je mnoho restaurací a bister. Můžete však díky včasné registraci využít tématické networkingové obědy, já už jsem byla takto 2krát na obědě se zástupci nástroje Majestic určeného pro linkbuildery, kde jsme měli jednou raut a podruhé pizzu. Další možností je oběd/snídaně s Digital women, PPC oběd, UX oběd, Freelance oběd a mnoho dalších. Je opravdu z čeho vybírat. Většina těchto společných obědů je v blízkosti konference, nejčastěji v restauracích na pláži.
Místo – konference je v budově ležící přímo u pláže, pouhých pár metrů od mola, 15 minut od vlakového nádraží.
Party – pokaždé se konají dvě hlavní – warm-up party ve čtvrtek a after party v pátek. Warm-up party je pokaždé jiná a je v režii sponzorů, jednou jsme byli na rautu, podruhé Tech Off: Beach Fight, což patří pod Tedx nebo letos byla karaoke party se živou kapelou. After party vždy probíhá na hlavním mole bez programu. Ostatní akce jsou ve čtvrtek, například International reception, kam se mohou přihlásit zahraniční návštěvníci konference. Je to komornější networkingový raut. Dále je před aftrer party po konferenci drink reception v hlavních prostorách konference. Oblíbenější je pro většinu warm-up party, kde je i větší účast.
Workshopy – konají se ve čtvrtek celý den a stojí okolo 500 liber. Vybírat můžete z mnoha workshopů.
Letenky – záleží, odkud preferujete letět. Moje zkušenost je, že pokud kupujete dostatečně dopředu, tak nejlevněji pořídíte z Brna na London Stansted, což je ale další 2,5 hodiny vlakem do Brightonu s 2 přestupy. Nejpohodlnější je cestovat z Prahy na letiště Gatwick, kde se dostanete vlakem přímo bez přestupu za 40 minut do Brightonu.
Pokud se chcete dozvědět, jaký byl brightonSEO 2017 v dubnu, podívejte se na článek Pavla Ungra, který kompletně shrnul loňskou konferenci a doplnil poznámkami celé české skupinky.
A pokud chcete vidět atmosféru brightonSEO 2017 v září, podívejte se na moje video.
Další přednášky a odkazy
Eleni Cashell – How to Unleash The Power Of Unique Content
Steve Rayson & Giles Palmer – How Metrics and Data Drive Content Effectiveness
Tom Pool – Command Line Hacks For SEO
Vlassios Rizopoulos – What a search engine can teach you about product sitemaps
Katherine Khoo – Selling on other Search Engines
Raj Nijjer – 10 Things Your Customers Hate About You
Chris Liversidge – Using Machine Learning Technology to Build Audience-Led Analytics
François Goube – Beyond Technical SEO, How to deal with Rankbrain and AI in SEO
George Karapalidis – Using machine learning to predict keyword revenue
David Whatley – Facebook Location Structures for Multi-location Brands
Marie Page – Harnessing the Power of Facebook Groups
Gavin Bell – Amplify your content with Facebook ads
Charlie Whitworth – Dealing With Tricky Development Resource
Fili Wiese – Optimizing for Search Bots
Alexis K Sanders – Advanced and Practical Structured Data with Schema.org
Sam Marsden – Cut the Crap: Running Content Audits with Crawlers
Steph Vickers – Turning the oil tanker – keeping abreast of monster sites
Bill Sebald – How to tighten up your SEO on large websites
Rachel Costello – The Toughest Battles in SEO are Internal: How to Prioritise & Demonstrate Value
Craig Campbell – Risks and Rewards of PBNs
Daniel Moore – The hidden potential of brand PPC
Duane Brown – Competitor Bidding: The Halo Effect
David Lockie – Blockchain, Digital Marketing, Disruption
Nicole Bullock – Meaningful SEO Reporting Insights without Google Analytics
Danny Richman – How to increase conversions and rankings using the Limbic Map of the brain
Greg Gifford – Linkbuilding at a granular level
Laura Hogan – Big Links for £0
Marie Turner – Effective Ecommerce Link Building
Jason Barnard – A Universal Strategy for Answer Engine Optimisation
Hannah Butcher – How to Win Friends and Influence… Influencers
Jason Dilworth – Finding Prospects by Scraping The News
Corinne Card – Digital PR on a budget: How to get awesome press links for SMEs
Arianne Donoghue – The PPC Automation Revolution is Coming
Ryan Bertollini – Combining PPC and SEO strategies to improve CPC averages and save money with your ad budget.
Rachel Finch – Survival 101: Rules for making it as a brands only digital marketer
Liraz Postan – SEO in a corporate environment
Anna Corbett – How to identify search intent
Stephan Spencer – Perfect Keyword Strategy
Pat Reinhart & Tom Smits – How to do ecommerce keyword research at huge scale
Stephen Kenwright – How to report on SEO in 2018
Anna Lewis – Top GA customisations everyone should be using
Dana DiTomaso – The Math Behind Effective Reporting
Ade Lewis – Why Brand Signals Are Replacing Authority
Ross Tavendale – Killing Giants – How to Compete with Big Brands in the SERPs
Julia Logan – Preemptive Reputation Management
Sabine Langmann – How to Expand to Different Markets
Guy Levine – What we learnt from spending £1,000,000 on Facebook
Ashley Ward – Good, the Bad, and the Ugly: Ad Copywriting Tips for Facebook, LinkedIn, and Adwords
Nandini Jammi – The B2B content to sell your products
James Brockbank – Producing Link Worthy Content For Under £1k
Keynote Speaker
Live Google Webmasters Hangout with John Mueller & Aleyda Solis




Komentujte
[…] BrightonSEO 2018 – novinky a tipy z největší evropské SEO konference – vyčerpávající přehled z významné SEO akce. […]